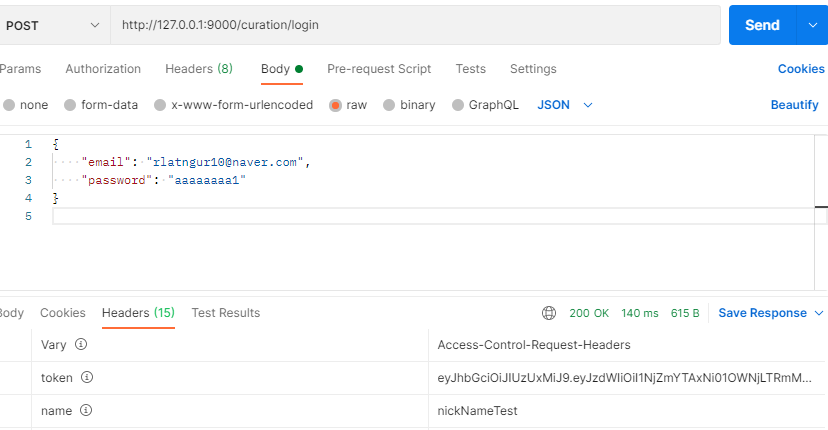
스프링 시큐리티를 이용한 로그인 구현 중 Vue.JS에서 JWT로 발행된 토큰값을 헤더에 넣어서 보냈는데 어찌된 영문인지 포스트맨에서는 정상적으로 출력되지만 CORS 환경에서는 헤더 값이 제대로 반환되지 않는 이슈를 겪었습니다.
결론은 클라이언트 잘못이 아니고 서버측에서 CORS에 대해 exposedHeaders를 따로 설정해줘야 했던 문제였습니다.
<java />
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8080")
.exposedHeaders("name","token")
.allowCredentials(true);
}
}
위와 같이 exposedHeaders에 반환하고싶은 헤더값을 추가시켜 따로 설정해주면 됩니다.
exposedHeaders("*") 이라고 설정하면 모든 헤더값을 반환합니다.